Google Chrome mới update phiên bản mới, như máy mình là phiên bản 39.0.2171.65 thì hầu hết các website đều bị lỗi liên kết bị nhảy hàng. Lỗi này làm cho người dùng cảm giác khó chịu cho rằng website bị lỗi giao diện, nhưng thực ra nó chỉ xảy ra trên google chrome mà thôi.
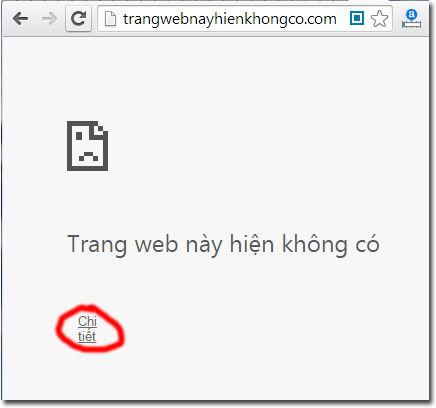
Ngay chính thông báo lỗi website "Trang web này hiện không có" của Google Chrome cũng chưa được khắc phục

Cách khắc phục
Để khắc phục lỗi này thì bạn chỉ cần thêm vào class của css bị lỗi nhảy hàng một thuộc tính là: "white-space: nowrap;"
Cụ thể như sau:
.classname
{
white-space: nowrap;
}
Trong đó, .classname là tên class của vùng chọn bạn bị lỗi vì nếu áp dụng cho toàn bộ thẻ a trong website, có thể bạn sẽ bị lỗi các liên kết tràn ra khỏi khung website vì nó đã trở về trạng thái nowrap. Chỉ vậy thôi là xong rồi, bây giờ website của bạn sẽ không bị lỗi nhảy hàng ở các liên kết nữa dù người truy cập có sử dụng Google Chrome phiên bản mới nhất.
Tùy theo website của bạn mà bạn có cách thêm thuộc tính vào cho phù hợp. Hy vọng Google Chrome sớm cập nhật phiên bản mới hơn khắc phục lỗi này cho các lập trình viên đỡ vất vả
Chúc các bạn thành công.
INCOMING SEARCH TERMS